코딩하는 해맑은 거북이
[데이터시각화] Missingno, Treemap, Waffle Chart, Venn 본문
본 게시물의 내용은 '부스트캠프 AI Tech - Data Visualization(안수빈)' 강의를 듣고 작성하였다.
해당 글은 아래의 4가지를 다룬다.
🍀 Missingno
🚩 Titanic
🍀 Treemap
🍀 Waffle Chart
🍀 Venn
- 결측치(missing value)를 체크하는 시각화 라이브러리
- 빠르게 결측 치의 분포를 확인하고 싶을 때 사용 가능
- 정렬을 사용하여 Null 정보에 대한 분포 확인 가능
- pip install missingno
titanic = sns.load_dataset('titanic')
titanic.head()
titanic.info()
- 라이브러리 선언
import missingno as msno- msno.matrix() : 결측치를 matrix로 나타내어 흰 부분으로 표시하기
msno.matrix(titanic)
msno.matrix(titanic,
sort='descending') # ascending
- msno.bar() : 결측치 여부를 막대 그래프 형식으로 나타내기
msno.bar(titanic)
- 계층적 데이터를 작사각형을 사용하여 포함 관계를 표현한 시각화 방법
- 사각형을 분할하는 타일링 알고리즘에 따라 형태가 다양해짐
- 큰 사각형을 분할하여 전체를 나타내는 모자이크 플롯(Mosaic plot)과도 유사
- Python에서 2가지 방법
- pip install squarify
- Plotly의 treemap 사용 : 사각형 내부에 사각형을 포함시켜 계층적인 표현 가능
- 라이브러리 선언
import squarify- squarify.plot() : Treemap 나타내기
values = [100, 200, 300, 400]
squarify.plot(values)
- label : label 설정
values = [100, 200, 300, 400]
label = list('ABCD')
squarify.plot(values, label=label)
- color : 색을 개별적으로 지정 가능
- pad : 직사각형 바깥의 padding 설정
- text_kwargs : 텍스트 요소를 딕셔너리로 전달
values = [100, 200, 300, 400]
label = list('ABCD')
color = ['#4285F4', '#DB4437', '#F4B400', '#0F9D58']
squarify.plot(values, label=label, color=color, pad=0.2,
text_kwargs={'color':'white', 'weight':'bold'})
* matplotlib 문법으로 표현하기
fig, ax = plt.subplots()
values = [100, 200, 300, 400]
label = list('ABCD')
color = ['#4285F4', '#DB4437', '#F4B400', '#0F9D58']
squarify.plot(values, label=label, color=color, pad=0.2,
text_kwargs={'color':'white', 'weight':'bold'}, ax=ax)
ax.axis('off') # 테두리 없앰
plt.show()
- 와플 형태로 discrete하게 값을 나타내는 차트
- 기본적인 형태는 정사각형이나 원하는 벡터 이미지로도 사용 가능
- Icon을 사용한 Waffle Chart도 가능 (Pictogram Chart)
- 인포그래픽에서 유용
- pip install pywaffle
- 라이브러리 선언
from pywaffle import Waffle- FigureClass=Waffle : figure의 파라미터로 추가
- rows : 행의 갯수
- columns : 열의 갯수
- values : 나타낼 값 전달, 전체 행렬 중 나타낼 수 있는 비율로 나타냄
fig = plt.figure(
FigureClass=Waffle,
rows=5,
columns=10,
values=[48, 46, 6],
figsize=(5, 3)
)
plt.show()
- legend : 딕셔너리 형태
- loc : 범례 위치
- bbox_to_anchor : 범례 위치를 비율로 설정
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
legend={'loc': 'upper left', 'bbox_to_anchor': (1.1, 1)}
)
plt.show()
- cmap_name : 컬러맵을 전달해서 색을 변경할 수 있다
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
cmap_name='tab10',
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
)
plt.show()
- colors : 각 범주의 색을 지정할 수 있다
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
colors=["#232066", "#983D3D", "#DCB732"],
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
)
plt.show()
- starting_location : 네 꼭지점(동서남북)을 기준으로 시작점을 잡을 수 있다 : NW | SW | NE | SE
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
starting_location='SE' # NW, SW, NE and SE
)
plt.show()
- vertical=True : 세로로 진행된 값 구성할 수 있다
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
vertical=True
)
plt.show()
- block_arranging_style : 어떤 식으로 나열할지 정할 수 있다
- "new-line" : 각 범주가 시작될 때 새로운 라인으로 시작
- "snake" : default
fig = plt.figure(
FigureClass=Waffle,
rows=7,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
block_arranging_style= 'new-line', # 각각의 범주가 시작될때 새로운 라인으로 시작
)
- icons : 아이콘 명칭 - 아이콘링크
- icon_legend : 아이콘을 범례로 사용할 것인지
- font_size : 아이콘 사이즈
fig = plt.figure(
FigureClass=Waffle,
rows=10,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
icons='child', # 아이콘 설정
icon_legend=True, # 범례도 아이콘으로 나오게 하기
font_size=15,
)
plt.show()
🍀 Venn : 참고자료
- 집합(set) 등에서 사용하는 익숙한 벤 다이어그램
- EDA 보다는 출판 및 프레젠테이션에 사용, 디테일 한 사용이 draw.io나 ppt에 비해 어려움
- pip install pyvenn
- pip install matplotlib-venn
- 라이브러리 선언
from matplotlib_venn import venn2
from matplotlib_venn import venn3- 2개의 subset
- 01 : 1번째 Set에 들어갈 내용
- 10 : 2번째 Set에 들어갈 내용
- 11 : 교집합에 들어갈 내용
venn2(subsets = (3, 2, 1))
- 3개의 subset
- 1개만 포함되는 인덱스
- 1 : 001
- 2 : 010
- 4 : 100
- 2개가 포함되는 인덱스
- 3 : 011
- 5 : 101
- 6 : 110
- 3개가 포함되는 인덱스
- 7 : 111
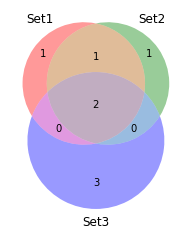
venn3(subsets = (1, 2, 3, 4, 5, 6, 7), set_labels = ('Set1', 'Set2', 'Set3'))
- 집합 함수인 set으로도 전달하면 자동적으로 counting하여 표현해줌
set1 = set(['A', 'B', 'C', 'D'])
set2 = set(['B', 'C', 'D', 'E'])
set3 = set(['C', 'D',' E', 'F', 'G'])
venn3([set1, set2, set3], ('Set1', 'Set2', 'Set3'))
plt.show()
'Data Analysis & Viz' 카테고리의 다른 글
| [데이터분석] 엔트리를 통한 데이터 분석 (0) | 2023.09.01 |
|---|---|
| [데이터시각화] Interactive Visualization (0) | 2023.03.27 |
| [데이터시각화] Pie Charts (0) | 2023.03.27 |
| [데이터시각화] Polar Coordinate - Polar, Radar Plot (0) | 2023.03.27 |
| [데이터시각화] Seaborn (0) | 2023.03.27 |