코딩하는 해맑은 거북이
[데이터시각화] Matplotlib 본문
본 게시물의 내용은 '부스트캠프 AI Tech - Data Visualization(안수빈)' 강의를 듣고 작성하였다.
해당 글은 아래의 내용을 다룬다.
🍀 Matplotlib
🟡 import Library
🟡 기본 plot
🟡 Plot의 요소
- Python에서 사용할 수 있는 시각화 라이브러리
- numpy와 scipy를 베이스로 하여 다양한 라이브러리와 호환성이 좋다.
→ Scikit-Learn, PyTorch, Tensorflow, Pandas
- 다양한 시각화 방법론을 제공한다.
→ 막대그래프 / 선그래프 / 산점도
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
- matplotlib에서 그리는 시각화는 figure라는 큰 틀에 최소 1개 이상의 서브플롯을 추가해서 만든다.
- 여기서 ax라는 서브플롯을 추가해서 시각화해보자!
fig = plt.figure()
ax = fig.add_subplot()
plt.show()
- figure 사이즈 조정 : figsize
fig = plt.figure(figsize=(12, 7))
ax = fig.add_subplot()
plt.show()
- figure 색깔 변경 : set_facecolor("black")
이를 통해 figure라는 큰 틀 안에 ax라는 서브플롯이 들어가있는 것을 확인할 수 있다.
fig = plt.figure(figsize=(12, 7))
fig.set_facecolor("black")
ax = fig.add_subplot()
plt.show()
- 2개 이상 그리고 싶을 때 : 위치지정
add_subplot의 파라미터로 위치를 지정해주고, 순서대로 (y축, x축, 순서)를 의미한다. 콤마를 제외하고 쓸 수도 있다.
fig.add_subplot(121) : y축은 1개, x축은 2개로 나누었을때 1번째 위치
fig = plt.figure()
ax = fig.add_subplot(121) # y축 1, x축 2개로 나눴을 때, 1번째꺼
# ax = fig.add_subplot(1, 2, 1)로 사용가능
ax = fig.add_subplot(122) # y축 1, x축 2개로 나눴을 때, 2번째꺼
plt.show()
fig = plt.figure()
ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
plt.show()
- plt로 그래프 그리기 : plot(값)
fig = plt.figure()
ax = fig.add_subplot()
# x = [1, 2, 3]
x = np.array([1, 2, 3])
plt.plot(x)
plt.show()
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
fig.add_subplot(211)
plt.plot(x1) # ax1에 그리기
fig.add_subplot(212)
plt.plot(x2) # ax2에 그리기
plt.show()
- 그래프에서 각 개체에 대해 직접적으로 수정하는 객체지향(Object-Oriented) API 로 좀 더 Pythonic하게 구현해보자.
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
ax1.plot(x1)
ax2.plot(x2)
plt.show()
- 막대그래프 그리기 : bar(x, height, width=0.8, bottom=None, *, align='center', **kwargs)
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
ax1.bar([1, 2, 3], [1, 2, 3])
ax2.bar([1, 2, 3], [3, 2, 1])
plt.show()
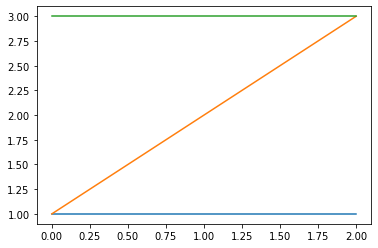
- 1개의 서브플롯에서 동시에 여러개 그리기
동시에 그래프를 그리게 되면 색상은 자동적으로 구분이 된다.
fig = plt.figure()
ax = fig.add_subplot(111)
# 3개의 그래프 동시에 그리기
ax.plot([1, 1, 1]) # 파랑
ax.plot([1, 2, 3]) # 주황
ax.plot([3, 3, 3]) # 초록
plt.show()
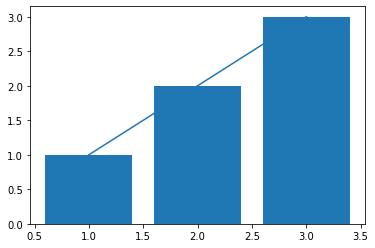
- 선그래프와 막대그래프 동시에 그리기
fig = plt.figure()
ax = fig.add_subplot(111)
# 선그래프와 막대그래프 동시에 그리기
ax.plot([1, 2, 3], [1, 2, 3])
ax.bar([1, 2, 3], [1, 2, 3])
plt.show()
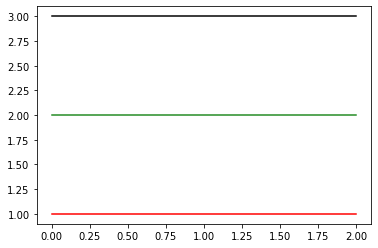
- 색상을 지정하는 3가지 방법 : color=____
fig = plt.figure()
ax = fig.add_subplot(111)
# 3개의 그래프 동시에 그리기
ax.plot([1, 1, 1], color='r') # 한 글자로 정하는 색상
ax.plot([2, 2, 2], color='forestgreen') # color name
ax.plot([3, 3, 3], color='#000000') # hex code (BLACK)
plt.show()
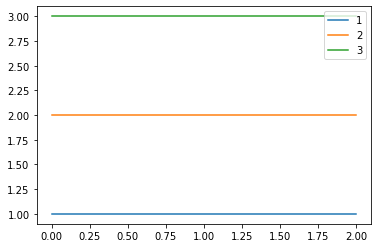
- label을 지정한 후, 범례(legend) 추가
legend() 함수를 호출하지 않고, 라벨만 지정한 상태로 show를 하면 라벨은 보여지지 않음.
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.legend()
plt.show()
- 서브플롯의 제목(title) 추가 : set_title(제목)
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.legend()
print(ax.get_title()) # set_{}() 형태로 설정한 것은 반대로 get_{}()로 정보를 받아올 수 있음
plt.show()Basic Plot

- 큰 틀인 figure의 제목(title) 추가 : suptitle(제목)
fig = plt.figure()
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2)
ax1.set_title('ax1')
ax2.set_title('ax2')
fig.suptitle('fig')
plt.show()
- 축 위치와 라벨 설정하기
x축 기준 : set_xticks(), set_xticklabels()
y축 기준 : set_yticks(), set_yticklabels()
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.legend()
plt.show()
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.legend()
plt.show()
- 텍스트를 추가하는 방법 2가지
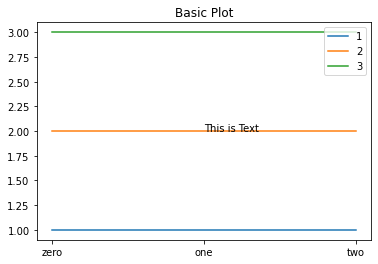
1) text
x, y로 좌표를 지정한 후, s로 추가할 text를 입력한다.
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.text(x=1, y=2, s='This is Text')
ax.legend()
plt.show()
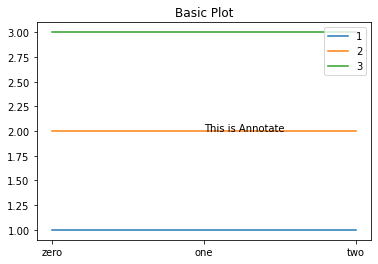
2) annotate
주석으로 xy에는 지정할 좌표를 text는 추가할 주석을 입력한다.
text와 다른점은 annotate는 화살표를 추가할 수 있다.
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.annotate(text='This is Annotate', xy=(1, 2))
ax.legend()
plt.show()
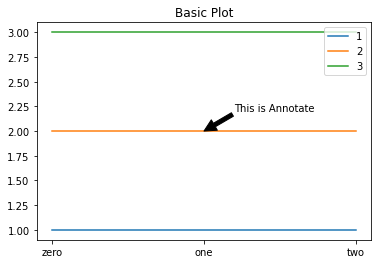
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.annotate(text='This is Annotate', xy=(1, 2),
xytext=(1.2, 2.2),
arrowprops=dict(facecolor='black'),
)
ax.legend()
plt.show()
'Data Analysis & Viz' 카테고리의 다른 글
| [데이터시각화] Text (0) | 2023.03.22 |
|---|---|
| [데이터시각화] Scatter Plot (0) | 2023.03.22 |
| [데이터시각화] Line Plot (0) | 2023.03.22 |
| [데이터시각화] Bar Plot (0) | 2023.03.22 |
| [데이터시각화] 시각화의 요소 (0) | 2023.03.21 |